In this
post I would like to add some final points about our prototype.
Our final
prototype followed many of the suggestions proposed in Chapter 2. First of all,
we kept in mind that a change at an early stage is better than when code has
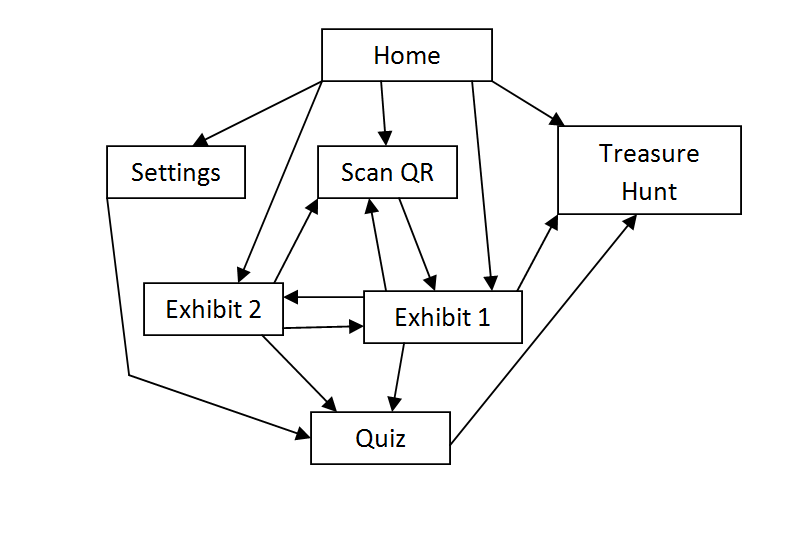
already been written. As it can be seen below, the layout changed drastically
thanks to the fact that it was a prototype. Secondly, the prototype uses
metaphors and analogies. For example, the notion of Treasure hunt and Quiz is
supposed to allow users to relate to physical actions. Moreover, the sound icon
relates to a physical object that is associated with sound (i.e. a speaker),
for instance. In addition, the layout has a repetitive aspect to it. All pages
have a standard layout consisting of two toolbars, one at the top and one at
the bottom. Finally, most importantly, as suggested in chp. 2., the layout uses
common pattern libraries. For instance, the current design is inspired by
Bootstrap elements (mobile first responsive design) so that the user will feel confident
at the first time of use.
The data
gathering process was structured according to the recommendations in chp.7
also. We went into the field (the museum visit), asked visitors semi-structured
interview questions, and performed think alouds in order to be able to reiterate
the design. I think we applied the Grounded Theory mostly, since we followed
the “collect data -> establish theory by analysis -> collect data based
on analysis”.
The final
point that can be added to the prototype design is the fact that its interface is
adjusted to the task (as suggested in the chapter about establishment of theory).
This was achieved using the personas we
had (and the scenarios), since our was to reach a larger audience.








.JPG)




















